Good, Better, Best Mobile Landing Pages
Ask any digital marketer out there: tool selection is critical. When it comes to building and publishing mobile-optimized landing pages, you’ll need a solution that’s flexible enough to create the user experience you want, but intuitive enough that any member of your team can use it, regardless of their experience with CSS and HTML5.
Depending on the time you have allocated for a project, & the capabilities of your internal team, you’ll either want to –
Take the advanced option:
- Dive into FunMobility’s built-in CSS Editor, to create fully-customized landing pages
Take the accessible option:
- Use FunMobility’s extensive Landing Page Library to quickly turn out branded content from a selection of pre-fabricated experiences
Or, maybe you’d prefer a solution that gives you the best of both.
FunMobility Snippets
Snippets are blocks of reusable HTML or CSS code you can insert into your landing page to add unique design elements & functionality. They’re a bit like the interchangeable outfits a child might use to dress up a paper doll. All you have to do is copy and paste the Snippet code, and the landing page automatically transforms — wrapped up in a sparkly new princess dress.
Here are a few examples:
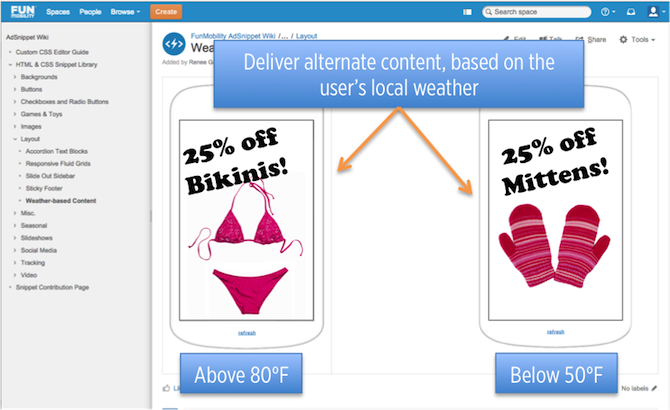
Weather-Based Content
Programmatically load different content on different users’ devices, based on real-time local weather. Relevant content is automatically served to the audience that needs it.

Shoppers in sunny areas see a mobile landing page advertising sexy swimsuits, shoppers in the snow get ads for fuzzy mittens
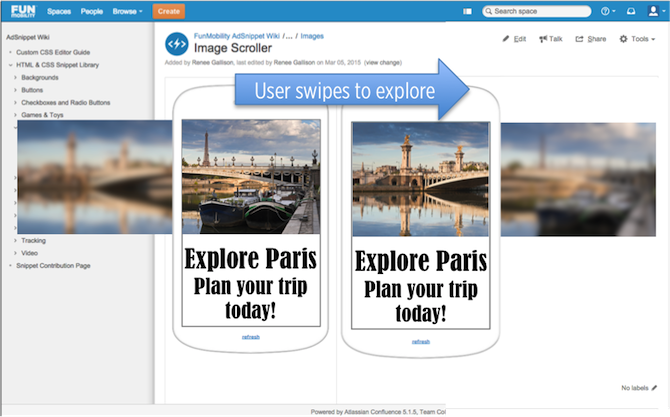
Image Scroller
Give users a new way to explore and interact with visual content using the Image Scroller Snippet, which leverages the touch screen to navigate creative work that’s too big to be contained by the boundaries of the device.

More interactive images = more consumer engagement
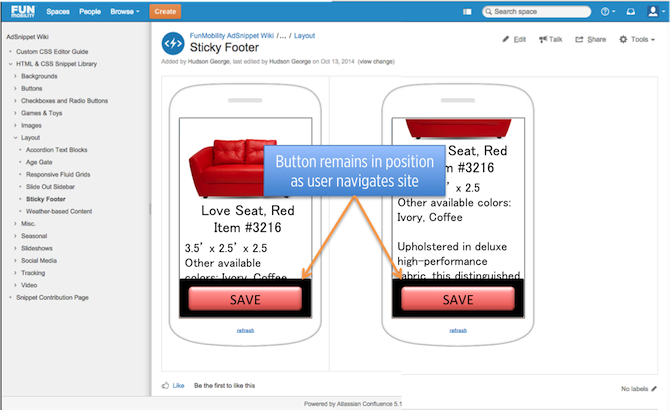
Sticky Footer
Let consumers scroll through content without ever navigating away from a conversion call to action. Sticky Footers hover above other content in a fixed position on the screen.

Keep your conversion call to action in view at all times
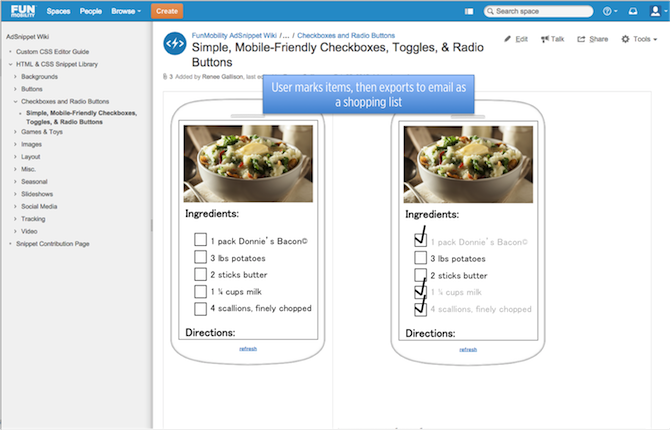
Checkboxes & Toggles
Make recipes, DIY, & how-to content interactive — giving users the ability to mark or toggle a list of items, then email the results in the form of a shopping list.

Consumers can generate interactive recipes & DIY projects featuring brand products
To get a complete list of the dozens of design features & mobile-first functionality you can easily customize with Snippets, request a demo from FunMobility.